De krpano Viewer is een extern panorama programma voor panoramische afbeeldingen en interactieve virtuele rondleidingen. Download en aanschaf KRPano https://krpano.com.
Hier een basishandleiding hoe je panorama’s maakt.
Hieronder worden extra XML codes uitgelegd hoe je de tours kunt aanpassen. Op de KRPano site zelf staat uitgebreide documentatie: https://krpano.com/docu/
XML bewerken
In de KRPano installatiemap open je de krpano Tools.exe
Hier laad je de panorama tour in (tour.xml) bestand en kun je bewerken.
Hotspots
Het is mogelijk om op afbeelding (ook geanimeerde) gebaseerde hotspots, polygonen (getekend vlak in ruimte) of disorted hotspots in de panorama te verwerken.
Voorbeeld geanimeerd: https://krpano.com/examples/usage/#animated-hotspots
ViSoft voorbeeld polygonen op deuren, waarmee je naar andere kamer kunt gaan:
[pano file=”https://www.visoft.nl/Tour/tour.html”]
XML polygonen uitleg
- Zet Editor.swf in de map van de panorama. (deze staat in je originele KRPano map templates/xml/plugins) Voeg plugin url toe <plugin url=”editor.swf” keep=”true” />
start the pano (met een Flash player) (open de editor.swf en laad de tour.swf.)
- Klik op de [editor] knop.
- Klik op de [hotspots] knop.
- Klik op de [add / edit polygonal hotspot] knop
- Dubbelklik om te beginnen met tekenen van een polygonal hotspot.
- Klik een enkele keer om nieuwe punten toe te voegen.
- Dubbelklik om het tekenen te beëindigen.
- Klik op de [back] knop.
- Klik op de [xml] knop (kopieer naar clipboard –> makkelijker zoeken naar de gemaakte hotspot, zie volgende stap)
- Zoek in de xml code voor de hotspot – vergelijkbaar met onderstaande code:
|
Source code |
1
2
3
4
5
6
7
8 |
<hotspot name=”hs1″>
<point ath=”-49.58″ atv=”-17.02″ />
<point ath=”9.51″ atv=”-26.98″ />
<point ath=”27.68″ atv=”14.47″ />
<point ath=”8.00″ atv=”38.95″ />
<point ath=”-49.80″ atv=”31.56″ />
<point ath=”-58.99″ atv=”14.02″ />
</hotspot> |
- Kopieer de hotspot xml code en voeg het met een text editor in je XML
- Pas de look/stijl van de hotspot aan met het toevoegen van custom settings,
voor alle beschikbare settings zie onder ‘polygonal hotspot structure’:
http://krpano.com/docu/xml/#hotspot
- Voeg ‘events’ aan de hotspot – e.g. onover, onout en onclick events…
Voorbeeld code polygonen die oplichten wanneer de muis er overheen gaat:
<hotspot name="polygoonvloer" fillcolor="0xFFFFFF" alpha="0" borderwidth=""
depth="1000"
ishotspot="true"
loader_alternative=""
polyline="false"
scaleflying="true"
tx="0"
ty="0"
tz="0"
keep="true"
onclick="set(layer[productmenu].visible, true);"
onhover="set(hotspot[polygoonvloer].alpha, 1);"
onout="set(hotspot[polygoonvloer].alpha, 0);" >
<point ath="-232.269153" atv="60.901398" />
<point ath="-343.033612" atv="31.621137" />
<point ath="-361.6747" atv="32.292964" />
<point ath="-364.581821" atv="69.176737" />
<point ath="-401.015661" atv="61.71623" />
<point ath="-492.888425" atv="63.50831" />
</hotspot>
In het voorbeeld van bovenstaande dat er tekst verschijnt bij een polygone hotspot:
Geel gemarkeerde zorgt voor de tooltips tekst
<hotspot name=”hs1″ style=”roomspot|skin_tooltips” tooltip=”Voordeur” handcursor=”false” …
<hotspot name=”hs3_eetkamer” style=”roomspot|skin_tooltips” tooltip=”get:scene[scene_2-Diningroom].title” onclick=”goto(scene_2-Diningroom);” …
Hier is een actie in de hotspot geplaats: Get scene title zorgt ervoor dat de titel in beeld is van de scene. Als er wordt geklikt op de hotspot wordt de scene geladen “goto(scenenaam)”.
De scene titel is de tekst die je ziet:
<scene name=”scene_2-Diningroom” title=“Eetkamer” onstart=””
ViSoft voorbeeld van disorted hotspots:
[pano file=”https://visoft.nl/interactie_tbadkamer/index.html”]
XML disorted/interactieve hotspots uitleg
Wanneer je met de muis over een icon of ander soort layer gaat, wordt er een afbeelding geladen, waardoor je een soort doorkijk in je panorama creëert.
Belangrijk is dat je de perfecte overlay in de badkamer krijgt met onzichtbare polygonale hotspots.
Benodigd:
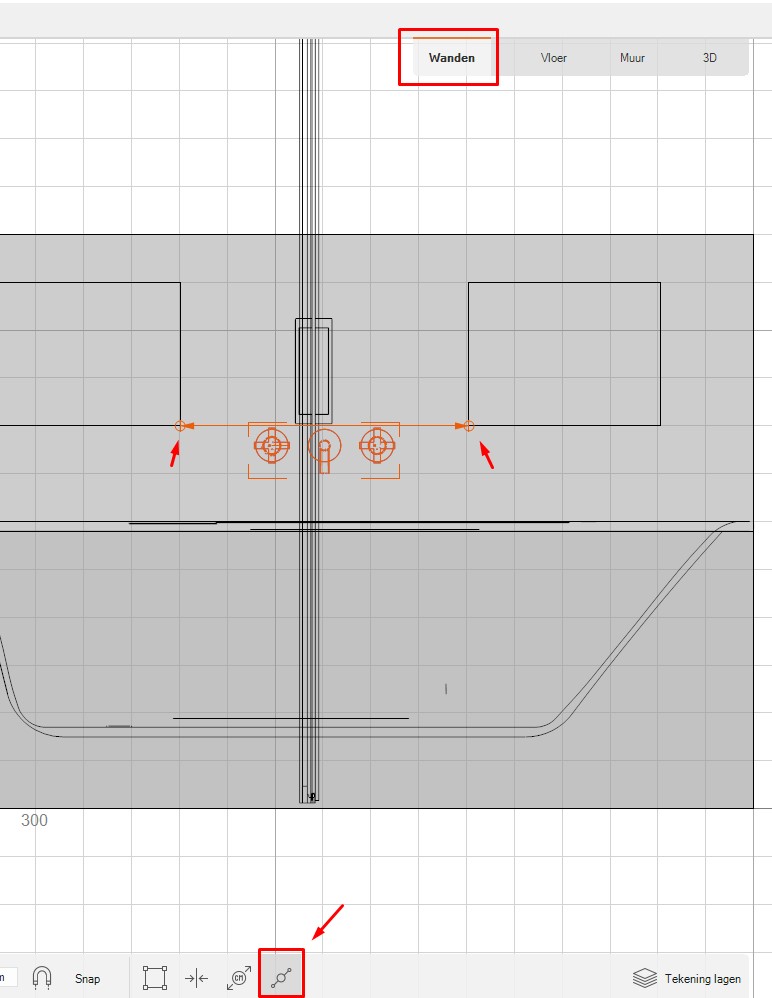
- invisible polygonal hotspot voor de ‘hit area’. Dit maak je met de editor plugin.
- De afbeelding jpg van disorted image hotspot
Daarbij dien je de width, height en edge ox en oy te weten. Deze kun je in bijv. photoshop aflezen.
https://krpano.com/forum/wbb/index.php?page=Thread&postID=38120#post38120
https://krpano.com/examples/usage/#interactive-area
https://krpano.com/forum/wbb/index.php?page=Thread&threadID=1223
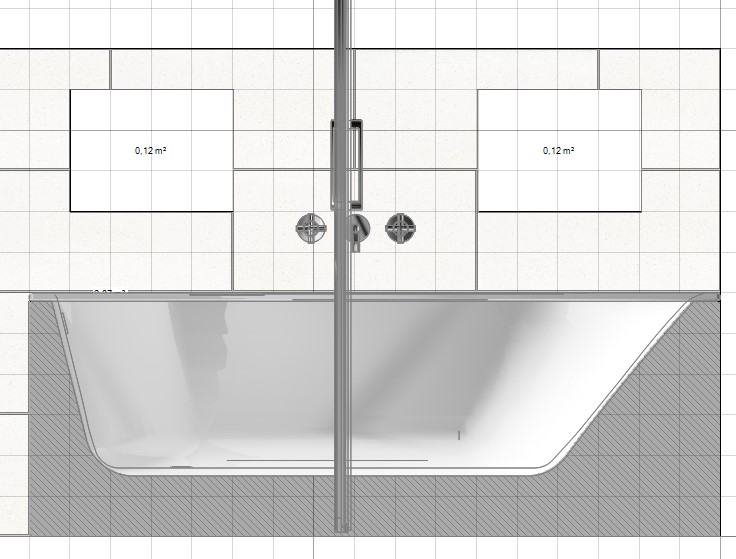
Bij een interactieve hotspot is het belangrijk dat je de perfecte overlay (en render!) hebt.
Het interactieve vlak dient op de cubeface te zitten. In de installatie map kan je deze omzetten van panorama naar cubeface. Let op de cubesize bij het omzetten.
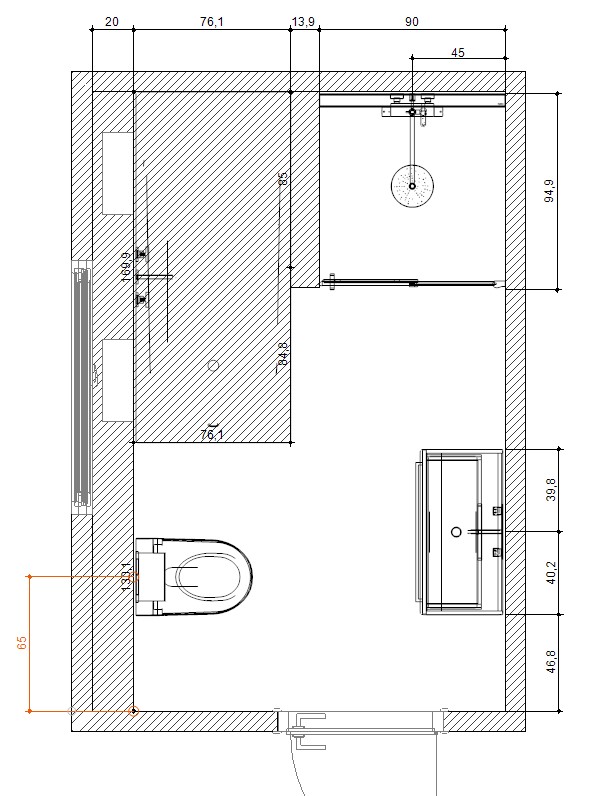
In de cubeface afbeelding bereken je de afstand ox en oy.

Crop in bijvoorbeeld photofiltre de vlakken, om de pixel afstanden te berekenen.
Zoals in bovenstaand voorbeeld bereken je de perfecte overlay als volgt:
De afstand van het geknipte gebied in de orignele afbeelding is: x=622 y=941 en de grootte van de crop is: w=583h=332
De originele cubeface grootte is 1900×1900.
hotspot.width = 583 * 1000 / 1900 = 306.842105
hotspot.height = 332 * 1000 / 1900 = 174.736842
hotspot.ox = 622 * 1000 / 1900 – 500 = -172.631578
hotspot.oy = 941 * 1000 / 1900 – 500 = -4.736842
De code van de hotspots zien er dan als volgt uit;
<hotspot name="wc" url="CROPwc.jpg" distorted="true" ath="0" atv="0" width="352.213542" height="638.671875" edge="lefttop"ox="-430.989583" oy="-246.09375" alpha="0.0" onover="tween(alpha,1.0);"onout="tween(alpha,0.0);" />
<hotspot name="douche" url="CROPdouche.jpg" distorted="true" ath="0" atv="0" width="326.822917" height="638.671875" edge="lefttop" ox="103.515625" oy="-245.442708" alpha="0.0" onover="tween(alpha,1.0);" onout="tween(alpha,0.0);" />
Code voor intro en logo in panorama
[pano file=”https://www.visoft.nl/demotour/tour.html”]
XML code
Het afbeeldingsbestand van je logo of intro dient in de map van de pano te staan, dus de url is dan bijv: url=”myfolder/mylogo.png”
_blank voeg je toe om url in nieuw venster te openen.
CODE LOGO
<layer name="logo" url="logo_v.png" align="lefttop" scale="0.8" alpha="0.5" onloaded="set(alpha,0); tween(alpha,1.0);" onclick="openurl(http://www.visoft.nl,_blank);" keep="true"/>
CODE INTRO
De ‘action’ zorgt ervoor dat het intro plaatje verdwijnt wanneer er op geklikt wordt.
<layer name="introimage" url="visoft_v.png" align="center" onloaded="set(alpha,0); tween(alpha,1.0);" onclick="hideintroimage();" keep="true" />
<action name="hideintroimage">
if(layer[introimage].enabled,
set(layer[introimage].enabled,false);
tween(layer[introimage].alpha, 0.0, 0.5, default, removelayer(introimage));
);
</action>
Combibox plugin
[pano file=”https://visoft.nl/Combibox_dune/vtour/tour.html”]
XML code
First include the combobox.xml file once anywhere in the xml (adjust the path as necessary):
<include url=”plugins/combobox.xml” />
De actie codes:
<action name=”loadpano1″>
loadscene(scene_Kreo_Bathroom_0,null,MERGE,BLEND(1));
</action>
<action name=”loadpano2″>
loadscene(scene_KrPano-JPG,null,MERGE,BLEND(1));
</action>
<action name=”loadpano3″>
loadscene(scene_wood_Bathroom_0,null,MERGE,BLEND(1));
</action>
De code voor de menubox
<combobox name=”cb1″ design=”vtour” align=”rightbottom” y=”40″>
<item name=”item1″ caption=”Grafisch” onclick=”action(loadpano1);” />
<item name=”item2″ caption=”Brons” onclick=”action(loadpano2);” />
<item name=”item3″ caption=”Blauw” onclick=”action(loadpano3);” />
</combobox>
Configurator
[pano file=”https://www.visoft.nl/vtour/tour.html”]
[pano file=”https://visoft.nl/toiletconfigurator/tour.html”]
Uitleg XML configurator
Het idee: De gebruiker kiest twee opties uit het menu en de juiste panorama wordt geladen, bijv: een tegel op de wand en op de vloer. In het menu worden variabelen naar een bepaalde waarde gezet. Situatie in het voorbeeld: de wandtegels zijn wit, in formaat 30×45 en 40×20. de vloertegels zijn antraciet, beige, bruin, donkergrijs, hellgrau. (alle formaat 30×30)
De logica: bij het aanvinken wordt een variabel naar een bepaalde waarde gezet:
set(_tegel, geel);
set(_vloer, eiken);
dus de custom variabelen; _tegel en _vloer een waarde gegeven.
De pano’s geef je een gelijke naam naar de opties; bijvoorbeeld Procasa badkamer formaat
kleurvloertegel wordt pc_bk_30x45_antraciet. De ‘scene naam’ noem je ook zo: 30x45_antraciet
Nu kan je dit samen stellen door: (ucp is user choice pano)
set(_ucp, calc:’scene_pc_bk_’ + _tegel + ‘_’ + _vloer);
nu is de ‘waarde’ van _ucp: scene_cb_bg_30x45_antraciet
Dit is ook de scene naam.
Nu hoef je alleen maar loadscene(get(_ucp)); te doen.
Wat moet je aanpassen: in de layers dien je de val=”” in te vullen. Dus voor de witte wand tegels wordt dit :
<layer name=”stcsb1″ style=”ssb” y=”22″ id=”tegel” val=”30×45″ />
<layer name=”stcsb2″ style=”ssb” y=”42″ id=”tegel” val=”40×20″ />
En voor de vloertegels wordt dit:
<layer name=”sftsb1″ style=”ssb” y=”22″ id=”vloer” val=”antraciet” />
<layer name=”sftsb2″ style=”ssb” y=”42″ id=”vloer” val=”beige” />
etc.
De scene namen voor antraciet e.d. zijn dan:
<scene name=”scene_30x45_antraciet” title=”pc_bk_30x45_antraciet” …
<scene name=”scene_40x20_antraciet” title=”pc_bk_40x20_antraciet” ….
De actions herleiden deze code, hier hoef je niks aan aan te passen mits je de IDs op tegel en vloer laat staan.
Code
<!– style ssub is titel, ssb is aanvinkbolletjes–>
<style name=“ssub” type=”text” enabled=”false” align=”righttop” x=”30″ width=”60″ bg=”false” css=”font-family:Helvetica;font-size:10px;color:#ffffff;text-align:right;” />
<style name=“ssb” type=”container” x=”120″ width=”12″ height=”12″ bgroundedge=”7″ bgcolor=”0x00ff00″ bgalpha=”0″ bgborder=”1 0xffffff 1″ bgcapture=”true” onover=”set(bgalpha,1);” onout=”set(bgalpha,0);” onclick=”MakeSelection(get(name));” />
*Wanneer er een bolletje wordt aangevinkt, word de makeselection actie uitgevoerd.
<!– Layer box 1 wand–>
<layer name=”sbox” type=”container” keep=”true” align=”lefttop” x=”10″ y=”10″ width=”180″ height=”320″ bgcolor=”0x333333″ bgalpha=”1″ >
<layer name=”stit” type=”text” align=”lefttop” enabled=”false” x=”10″ y=”10″ bg=”false” css=”font-family:Helvetica;font-size:12px;color:#ffffff” html=”Maak een keuze” />
<layer name=”scolbox1″ type=”container” align=”lefttop” x=”20″ y=”40″ width=”140″ height=”70″ bgborder=”1 0xffffff 1″ >
<layer name=”ssubtit1″ type=”text” enabled=”false” bg=”false” css=”font-family:Helvetica;font-size:10px;color:#ffffff” y=”4″ html=”[b]FORMAAT WANDTEGEL WIT[/b]” />
<layer name=”stcsub1″ style=”ssub” y=”20″ html=”30×45″ />
<layer name=”stcsub2″ style=”ssub” y=”40″ html=”40×20″ />
<layer name=”stcsb1″ style=”ssb” y=”22″ id=”tegel” val=”30×45″ />
<layer name=”stcsb2″ style=”ssb” y=”42″ id=”tegel” val=”40×20″ />
</layer>
* HTML = de tekstweergave
* De ID en val waardes komen terug in de actions. Deze dienen overeen te komen, ook met de scene namen.
<!– Layer box 2 vloer–>
<layer name=”scolbox2″ type=”container” align=”lefttop” x=”20″ y=”140″ width=”140″ height=”130″ bgborder=”1 0xffffff 1″ >
<layer name=”ssubtit2″ type=”text” enabled=”false” bg=”false” css=”font-family:Helvetica;font-size:10px;color:#ffffff” y=”4″ html=”[b]VLOER TYPE[/b]” />
<layer name=”sftsub1″ style=”ssub” y=”20″ html=”Antraciet” />
<layer name=”sftsub2″ style=”ssub” y=”40″ html=”Beige” />
<layer name=”sftsub3″ style=”ssub” y=”60″ html=”Bruin” />
<layer name=”sftsub4″ style=”ssub” y=”80″ html=”Dgrijs” />
<layer name=”sftsub5″ style=”ssub” y=”100″ html=”Hellgrau” />
<layer name=”sftsb1″ style=”ssb” y=”22″ id=”vloer” val=”antraciet” />
<layer name=”sftsb2″ style=”ssb” y=”42″ id=”vloer” val=”beige” />
<layer name=”sftsb3″ style=”ssb” y=”62″ id=”vloer” val=”bruin” />
<layer name=”sftsb4″ style=”ssb” y=”82″ id=”vloer” val=”dgrijs” />
<layer name=”sftsb5″ style=”ssb” y=”102″ id=”vloer” val=”hellgrau” />
</layer>
<!– actions –> Aan die acties hoef je niks aan te passen, tenzij je het ID aanpast.
Onderstaande actie laat dit zien nadat gebruiker een keuze heeft gemaakt
<action name=”ShowResult”>
set(_result, calc:’scene_’ + _tegel + ‘_’ + _vloer);
loadscene(get(_result), null, MERGE|KEEPVIEW,ZOOMBLEND(2));
toupper(_vloer);
set(hotspot[vloertype].html, calc: _vloer);
tolower(_vloer);
set(layer[sstatus],html=calc(‘[b]Huidige Keuze[/b][br][br]Tegel kleur = ‘ + _tegel + ‘[br]Vloer type = ‘ + _vloer),visible=true);
Reset();
</action>
<action name=”MakeSelection”>
set(layer[%1],bgalpha=1, onover=null,onout=null);
if(layer[%1].id == tegel,
BlockSelection(tegel);
set(_tegel, calc:layer[%1].val);
, BlockSelection(vloer);
set(_vloer, calc:layer[%1].val);
);
</action>
<action name=”BlockSelection”>
for(set(i,0), i LT layer.count, inc(i),
if(layer[get(i)].id == %1,
set(layer[get(i)],onover=null,onout=null,onclick=null);
);
);
</action>
<action name=”Reset”>
for(set(i,0), i LT layer.count, inc(i), if(layer[get(i)].style == ssb,
set(layer[get(i)],bgalpha=0,onover=set(bgalpha,1);,onout=set(bgalpha,0);,onclick=MakeSelection(get(name)));
);
);
</action>